오늘의 목차

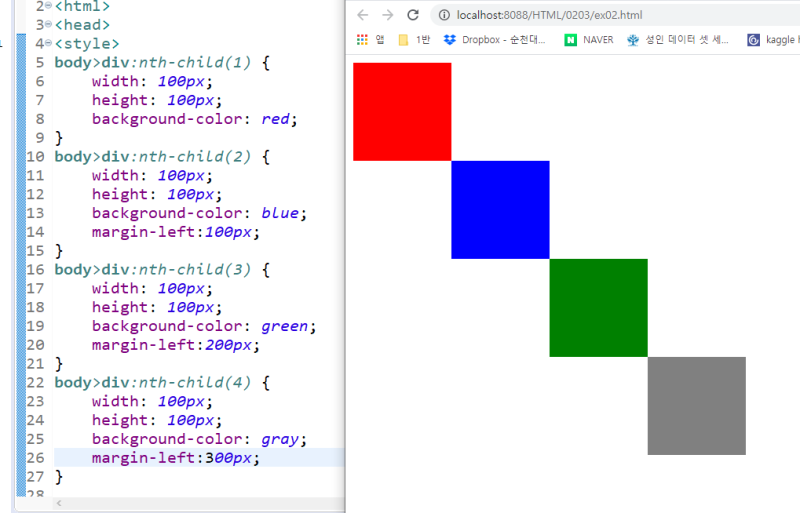
<원광대 병원>홈 페이지 작성 select태그의 배경 사진 위에 p태그를 올린 메뉴 hover태그

벌써 세번째 홈페이지를 만들다니.. 기분이 너무 신기해요.이번 홈페이지는 저번 쇼핑몰과 다르게 분량은 조금 적지만 애니메이션 효과가 더 들어가서 정말 리얼한 홈페이지에 있는건 전부 자바스크립트와 연동해야 한다고 한다 그래서 가시적인 효과를 html로 할 수 있는걸로 채워봤다
~이게 오늘 만든 페이지 프리뷰~ select

~이게 오늘 만든 페이지 프리뷰~ select
먼저 페이지 맨 위에 있는 랭귀지 버튼

select 태그로 박스를 만든 후 그 아래에 div 박스를 만들도록 option value 값을 붙여 카테고리 이름을 작성하면 된다.그다음에 css로 크기, 눈으로 보이는 색을 정하면 돼~w 메뉴 hover 태그

각 메뉴 오른쪽에 있는 은은한 테두리의 border선과 마우스를 올리면 색이 변하는 효과가 포인트

클릭하면 이동할 수 있도록 href를 임의로 넣고 1100px박스 안에 메뉴 1, 2, 3, 4로 한 후 class를 주어 공통효과를 넣도록 하였다.

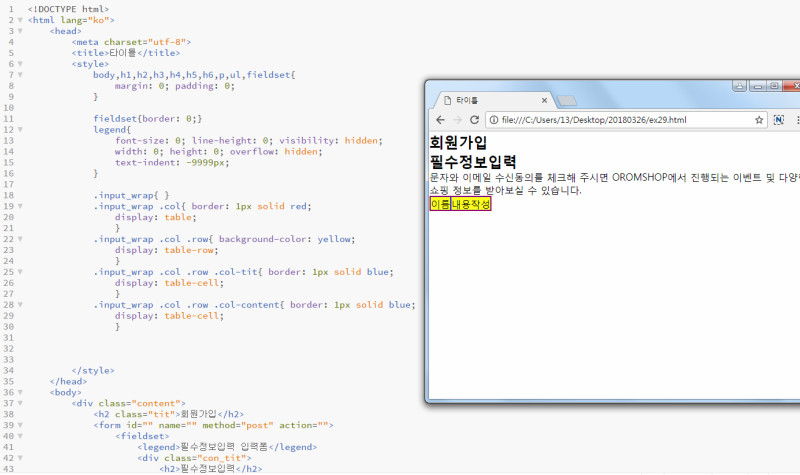
웹폰트를 적용하여 width 100% 박스에 상하로 border를 주고 총 4가지 메뉴이기 때문에 전폭적인 1100/4를 해서 나온 값인 272px로 각 박스의 width 사이즈를 적용한다※넣으려는 borde 값까지 계산해야 한다는 것이 주의점 메뉴 4만선을 흰색으로 주어 눈에 보이지 않게 얼버무렸다!! 배경사진 위에 p택을 올린다

웹폰트를 적용하여 width 100% 박스에 상하로 border를 주고 총 4가지 메뉴이기 때문에 전폭적인 1100/4를 해서 나온 값인 272px로 각 박스의 width 사이즈를 적용한다※넣으려는 borde 값까지 계산해야 한다는 것이 주의점 메뉴 4만선을 흰색으로 주어 눈에 보이지 않게 얼버무렸다!! 배경사진 위에 p택을 올린다

웹폰트를 적용하여 width 100% 박스에 상하로 border를 주고 총 4가지 메뉴이기 때문에 전폭적인 1100/4를 해서 나온 값인 272px로 각 박스의 width 사이즈를 적용한다※넣으려는 borde 값까지 계산해야 한다는 것이 주의점 메뉴 4만선을 흰색으로 주어 눈에 보이지 않게 얼버무렸다!! 배경사진 위에 p택을 올린다역시 div박스 안에 pclass를 주고 단락을 나눠서css에서url을입력하고이미지를넣었다그리고박스컬러를흰색으로지정메뉴hover태그지난시간의무지개떡복습이라고할수있다css에서url을입력하고이미지를넣었다그리고박스컬러를흰색으로지정메뉴hover태그지난시간의무지개떡복습이라고할수있다css에서url을입력하고이미지를넣었다그리고박스컬러를흰색으로지정메뉴hover태그지난시간의무지개떡복습이라고할수있다박스5개만들어이미지적용css에서 위치에 맞게 position absolute를 이용하여 박스배치후 마우스를 올리면 올라가도록 hover top-80px를 각각 적용!!이것 또한 같은 원리다박스 4개 만들어서hover만 있으면..어떤 효과라도 낼 수 있어.. 여기서 #margintop 에러가 나서 부모 태그에 overflow:auto;를 입력해 주므로 해결된 이 방법이 통하지 않으면 padding 값을 주고 여백을 넓혀야 해!! 이건 마우스를 올리면 이미지가 바뀌는 hover!!hover만 있으면..어떤 효과라도 낼 수 있어.. 여기서 #margintop 에러가 나서 부모 태그에 overflow:auto;를 입력해 주므로 해결된 이 방법이 통하지 않으면 padding 값을 주고 여백을 넓혀야 해!! 이건 마우스를 올리면 이미지가 바뀌는 hover!!메뉴가 한 줄에 9개나 있는 것은 재앙입니다..할 일이 9배로 늘어난다는 뜻이다.너무 길어져서 박스 하나, 둘만 나오게 잘랐어요.css에서 이미지url을 입력하여 나타내고, 그 아래에 hover태그 뒤에 바뀌는 이미지패스 입력!!둘은 세트라고 생각하면 편했다.마우스를 올리면 border가 생기는 hover!!너무 길어져서 박스 하나, 둘만 나오게 잘랐어요.css에서 이미지url을 입력하여 나타내고, 그 아래에 hover태그 뒤에 바뀌는 이미지패스 입력!!둘은 세트라고 생각하면 편했다.마우스를 올리면 border가 생기는 hover!!너무 길어져서 박스 하나, 둘만 나오게 잘랐어요.css에서 이미지url을 입력하여 나타내고, 그 아래에 hover태그 뒤에 바뀌는 이미지패스 입력!!둘은 세트라고 생각하면 편했다.마우스를 올리면 border가 생기는 hover!!메뉴가 3개니까 박스 3개 입력!!hover태그에 할 수 있는 border를 입력해주는 간단하고 쉬운 태그~!~! 그래서 오늘도 하나의 페이지를 완성해버렸다.. 하아… 나라는 사람.. 내일부터는 과제가 시작된다.. 너무 무서워.. 탁..



![[오늘의 운세] 운세의 신과 함께하는 2월 22일 월요일 띠별 오늘의 운세! [오늘의 운세] 운세의 신과 함께하는 2월 22일 월요일 띠별 오늘의 운세!](https://image.ajunews.com/content/image/2022/02/21/20220221172810358908.png)

